Đúng như tên gọi, sitemap là sơ đồ tập hợp những bài viết của bạn. Có hai loại: sitmap cho bot
của công cụ tìm kiếm ( google search) và sitemap cho khách của trang web.
của công cụ tìm kiếm ( google search) và sitemap cho khách của trang web.
Nó giúp cho khách có một cái nhìn tổng thể về trang blog đang truy cập... Nhờ có sơ đồ, họ dễ dàng tìm đến các chuyên mục và bài viết. Với google search sitemap có nhiệm vụ "khai báo" với các công cụ tìm kiếm những thông tin chứa trong đó. Như vậy, sẽ giúp cho blog SEO (tối ưu tìm kiếm) tốt hơn.
1. Tạo sitemap cho google search
- Trước tiên, đăng nhập vào tài khoản emai đã đăng ký cho blog cần tạo sơ đồ.
- Bấm vào link: https://www.google.com/webmasters/tools/ .
- Bấm vào link: https://www.google.com/webmasters/tools/ .
Bấm vào nút màu đỏ có tiêu đề "Thêm trang web" - một cửa sổ bật ra, bạn nhập link blog cần tạo sơ đồ vào đó. Sau đó bấm "Tiếp tục" [1].

- Chuyển sang tab HTML rồi dán đoạn code sau vào:
Bạn có thể chỉnh sửa những thông số về cỡ chữ, màu sắc trong đoạn code cho phù hợp với blog của bạn.
Thế là bạn đã có một trang sitemap khá đẹp rồi. Tiếp theo bạn tạo một mục sitemap trên menu rồi chèn link của page mới tạo vào. vd như sitemap trên menu của blog mình.
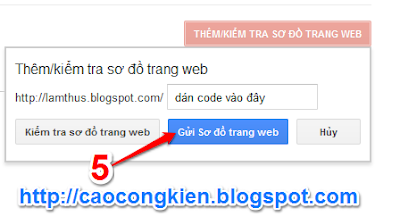
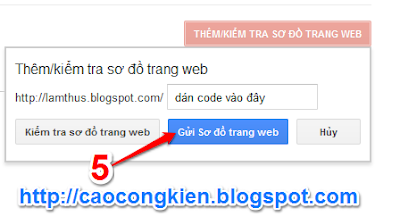
Dán đoạn code trong khung dưới đây vào khung nhỏ hiện ra - hiển thị sau phần đuôi link blog của bạn [4]. Cuối cùng bấm "Gửi sơ đồ trang web" [5]
/atom.xml?redirect=false&start-index=1&max-results=500

2. tạo sitemap cho khách
- Bạn đăng nhập vào blog và tạo một page (trang) mới.- Chuyển sang tab HTML rồi dán đoạn code sau vào:
<style> #bp_toc {background:#e95420;color:#666;margin:0 auto;padding:5px;} span.toc-note {padding:20px;margin:0 auto;display:block;text-align:center;color:#ffffff;font-family:'Open Sans';font-weight:700;text-transform:uppercase;font-size:30px;line-height:normal;} .toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;} .toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;} .toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;} .toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px; text-decoration:none;color:#aaa;font-family:'Open Sans';font-weight:700;letter-spacing: 0.5px;} .toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover { text-decoration:none;} .toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%} .toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;} .toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#e95420;} #bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;} .toc-entry-col1 {counter-increment:rowNumber;} #bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;} td.toc-entry-col2 {background:#fafafa;}</style> <br />
</div>
<script src="https://googledrive.com/host/0B-jiSGsgLypMRmd6bjk2MmdyOU0" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=50&callback=loadtoc" type="text/javascript"></script> <style scoped="" type="text/css"> #comments {display:none;} </style>
<div id="bp_toc">
Thế là bạn đã có một trang sitemap khá đẹp rồi. Tiếp theo bạn tạo một mục sitemap trên menu rồi chèn link của page mới tạo vào. vd như sitemap trên menu của blog mình.
Bạn có thể google những mẫu sitemap khác.
Tham khảo: caocongkien.blogspot.com






Thay Da Siêu Vi Điểm
ReplyDeletethường thì sau bao lâu trnag kienthuc.online của mình sẽ được inddexx bạn nhỉ
ReplyDeleteKienthuc.Online - trang thông tin kiến thức dành cho mọi người
www.banbuondambau.com
ReplyDelete